auto-fill
当生成的column不确定时,可以使用auto-fill
<section class="auto-fill">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
<item>5</item>
</section>.auto-fill {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
gap: 10px;
width: 375px;
outline: 1px solid green;
}
item {
background-color: aqua;
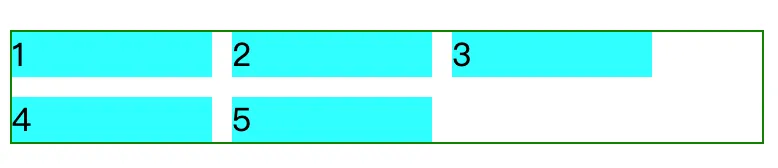
} 由于容器宽度是375,最多只能放下三个item,所以右侧出现了空白,所以auto-fill常与minmax函数配合使用
由于容器宽度是375,最多只能放下三个item,所以右侧出现了空白,所以auto-fill常与minmax函数配合使用
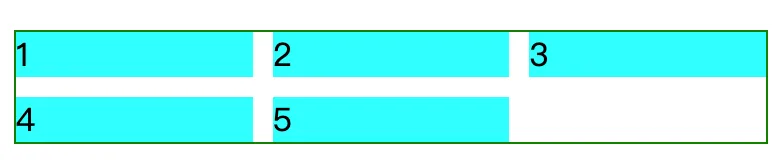
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
- auto-fill的不足
- 右侧还是会出现空白
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
gap: 5px;
width: 640px;
当gap:1-8时右侧都会留有空白,因为gap:8时每个元素刚好就是100,640 - 40 = 600, 600 / 6 = 100 刚好每个item是100px,而第六个则为空白,这个时候就轮到auto-fit了
auto-fit
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));auto-fit则会根据item的数量生成固定的网格项,所以不会留空白