什么是浏览器热更新
指的是本地开发的同时打开浏览器进行预览,当代码文件发生变化时,浏览器自动更新页面内容的技术。这里的自动更新,表现上又分为自动刷新整个页面,及页面整体无刷新而只更新页面的部分内容
热更新配置
devServer: {
host: true;
}热更新原理
开发环境下,浏览器是客户端,webpack-dev-server(WDS)是服务端。HMR的核心就是客户端从服务端拉取更新后的资源(准确的说拉取的不是整个资源文件,而是chunk diff,即chunk需要更新的部分)
拉取更新的时机
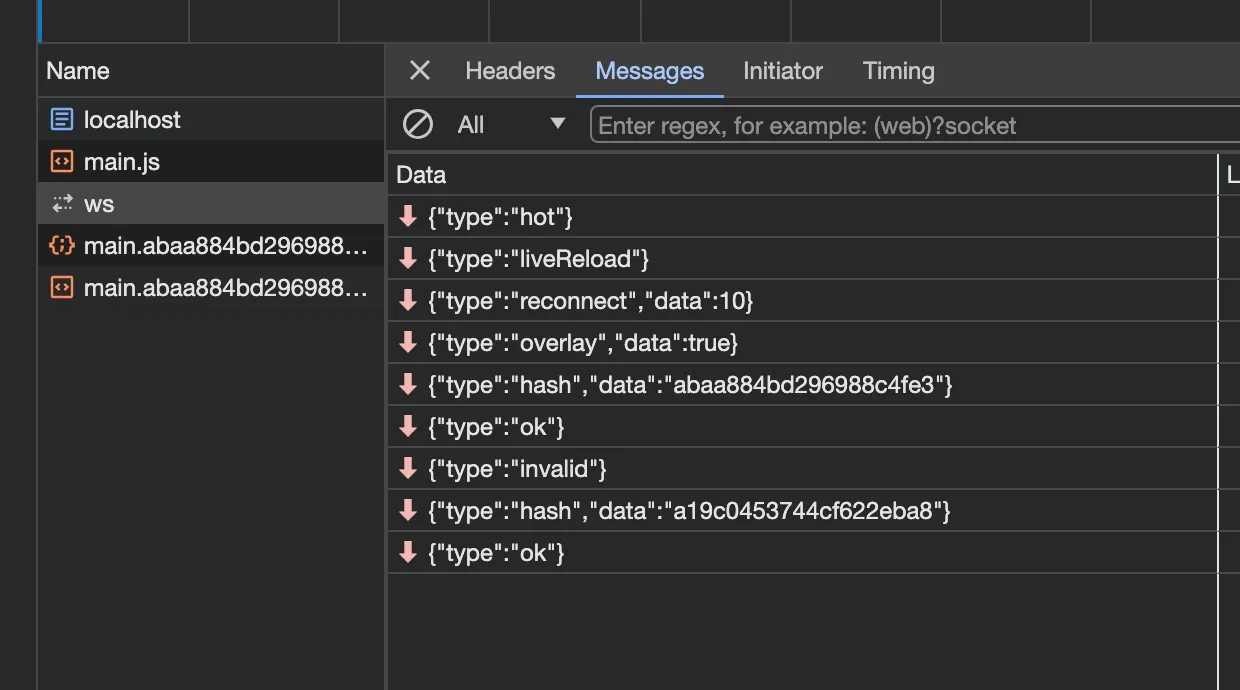
 WDS与浏览器之间维护了一个websocket,当本地资源发生变化时,WDS向浏览器推送更新事件,并带上这次构建的hash(客户端与上一次资源进行对比,通过对比hash可以防止冗余更新),
WDS与浏览器之间维护了一个websocket,当本地资源发生变化时,WDS向浏览器推送更新事件,并带上这次构建的hash(客户端与上一次资源进行对比,通过对比hash可以防止冗余更新),
拉取什么

- 浏览器向WDS发起一个请求来获取更改文件的列表,即哪些模块有了改动([hash].hot-update.json)
- 返回结果 {“c”:[“main”],“r”:[],“m”:[]}
- 根据返回结果得知需要更新的chunk为main
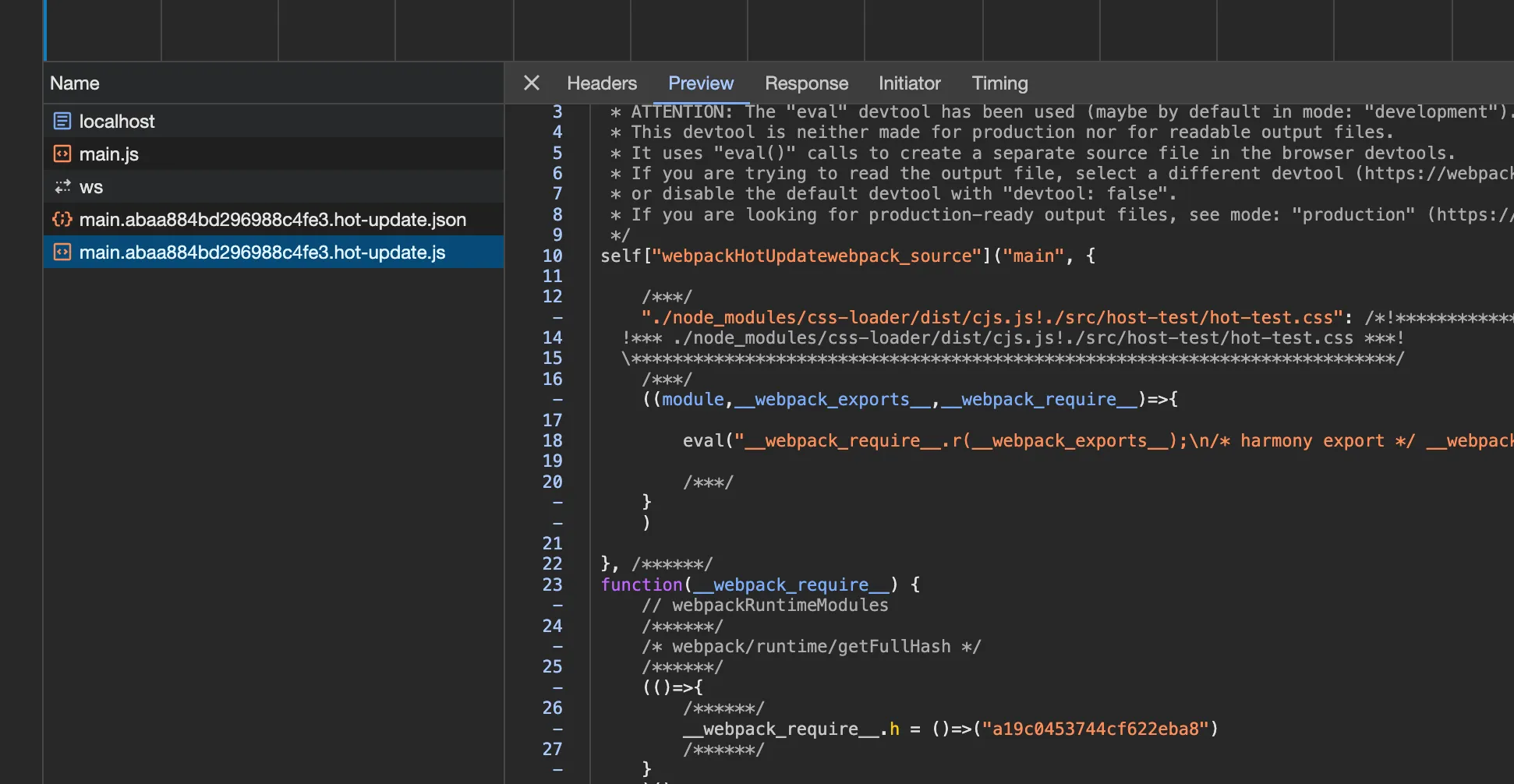
- 客户端继续向WDS发起请求来获取该chunk的增量更新(man.abaa884bd296988c4fe3.hot-update.js)
- 得到chunk的更新
处理更新
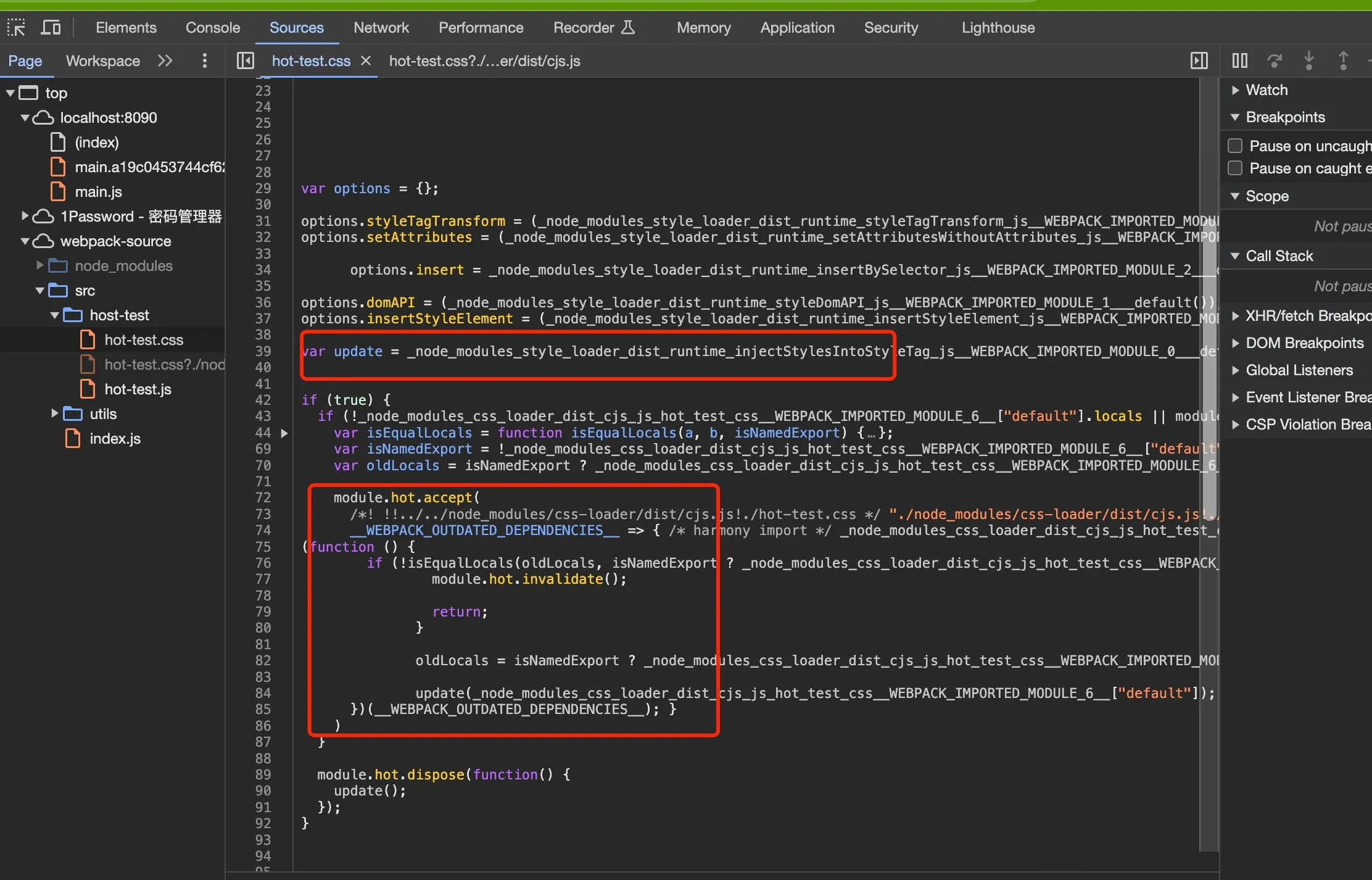
通过module.hot.accept来处理更新,如vue-loader、react-hot-loader
源码分析

可以看到webpack在运行时为css添加了一些代码,借助module.host.accept完成更新