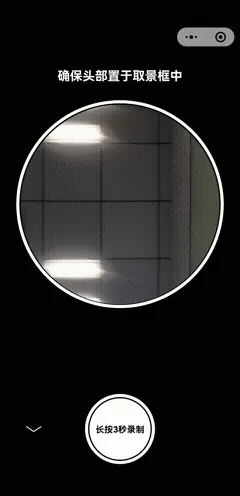
要完成的效果如图

分析
- 因要自定义相机形状,只能使用
camera组件,可指定打开前置摄像头 - 动画部分可使用
CSS实现 - 动画进程需要根据touch时间计算,所以使用
touchStart和touchEnd结合 - 录制视频使用
wx.createCameraContext以及ctx.startRecord、ctx.stopRecord - 使用
wx.getSetting监听camera和record授权情况
实现
camera组件
<camera class="camera" device-position="front" flash="off" binderror="error"></camera>实际上还需要根据是否授权camera权限来条件渲染,我是在它的父元素上控制的
准备录制按钮
<view catch:touchstart="touchStart" catch:touchend="touchEnd" catch:touchcancel="touchCancel"></view>绑定touchstart、touchend、touchcancel事件,在touchend中判断录制时长
录制视频相关
// 开始录制
ctx.startRecord({
fail(e) {},
success() {},
});
// 结束录制
ctx.stopRecord({
fail(e) {},
success(res) {
// 得到一个视频临时路径,可使用uploadFile API做上传
// res.tempVideoPath
},
});踩坑记录
- 为保证兼容性,创建上下文时使用异步
setTimeout(() => {
this.ctx = wx.createCameraContext();
}, 0);camera组件使用条件渲染(授权、未授权), 否则切换的时候摄像机有打不开的情况- 授权record权限,因为要使用
startRecord与stopRecord保存视频,所以还需要授权record😢 - 最坑的地方:在授权完record权限之后,再次点击startRecord,会莫名的进入一次error,其实视频也可以正常录制,[
scope.record]权限拿到的也是true,真是匪夷所思啊,后面就一切正常了 - 因为视频是长按录制,所以使用了
touchStart,touchEnd,这俩方法在工具上和真机上表现不一- 工具上大概率出现离开按钮而不触发
touchEnd方法,手机上如果频繁触摸按钮也会出现,解决办法是在touchEnd中设置loading阻止频繁点击 touchCancel在真机上系统弹窗无法触发touchCancel,工具上可以,解决办法是在touchEnd中根据是否获取到权限做异常处理
- 工具上大概率出现离开按钮而不触发
最后完成的效果代码片段
- 实现中还有很多细节,代码中有注释
- 请在真机上查看效果
- https://developers.weixin.qq.com/s/T09iRrmD7mCa